HTML 와이어 프레임 제작 전, 어도비 XD로 그리드를 설정한다.
포토샵보다 xd가 오류 없이 훨씬 가볍게 잘 돌아가고 그리드 설정이 쉽게 되어있기 때문.
그런데, 어도비 xd 설정 창에서 정확한 값을 입력했음에도 숫자들이 자동으로 오히려 이상하게 입력되는 경우가 있었음. 그럴때마다 프로그램 종료 후 다시 열거나, 아트보드를 새로 만들기 or 아트보드 너비값 조정하는 등 여러 방법으로 겨우 그 순간을 피했음. 그런데 그때 뿐이고, 또 다시 그리드시스템 제작시 그런 오류가 생김.
결국 오늘 1시간 이상 구글링해보고 직접 해본 결과 오류를 해결완료. 진작에 찾아볼걸 그랬다.
오늘 하루도 나를 반성한다. 그리고 깨닫는다.
문제가 생겼을 때, 바쁘다고 회피하지 말고 그 순간에 바로 문제 파악 후, 해결하는 것이 제일 빠른 해결인 것을..
바쁜 분들은 문제 해결의 하이라이트된 글자만 읽으시길..
문제 상황

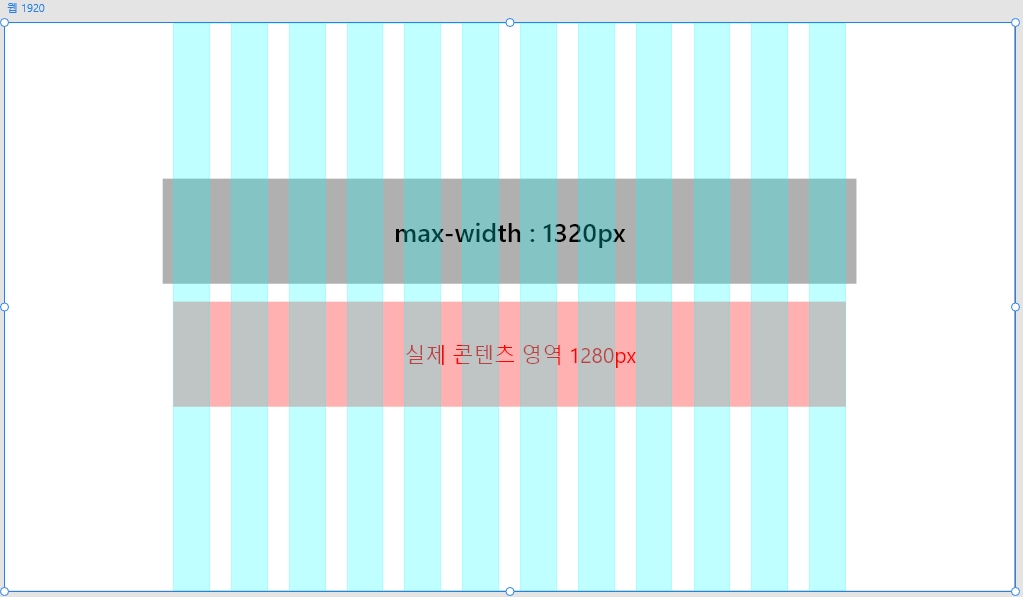
실제 콘텐츠 영역은 1280px
실제 콘텐츠 영역을 제외한 나머지 양쪽 margin 20px씩
그러므로, max-width (최대 해상도 너비) 1320px 설정
*gutter (거터) 의 경우, Column 사이의 값이며 보통 20px씩 *2 = 40px로 정하는 편임
| 어도비 XD | 설명 | |
| 콘텐츠 영역 1280px |
열 | Columns (컬럼갯수) 12개 |
| 간격 폭 | *Gutter (거터 너비) 40px | |
| 열 폭 | Max-width ÷ (컬럼 갯수 | 열 갯수) 예 : 1320px ÷ 12 = 110px |
|
| 사이드 여백 | (아트보드 전체 너비 - 실제 콘텐츠 너비) ÷ 2 예 : (1920px - 1280px) ÷ 2 = 640 ÷ 2 = 320px |
내가 정한 값을 어도비 XD 그리드 설정 창에서 처럼 순서 대로 입력 해봄
열 → 간격 폭 → 열 폭 → 맨 아래 사이드 여백 값 입력
이렇게 순서대로 입력해서 프레임을 잡고 싶은데, 순서대로 입력하면 아래 처럼 오류가 생긴다;; 당황
숫자들이 일부러 나 짜증나라고 조정하는 듯한 기분..

문제 해결
구글링해서 얻은 두개의 해답
1. 값들이 딱 떨어지지 않아서 그렇다고 함. (아니, 분명히 계산하고 넣었다고!!!!!!!!!!!)
예를 들어, '열 폭'값은 맨 아래 사이드 여백 값과 간격 폭(gutter)을 뺀 나머지 영역을 1/n으로 나누는데 그 값이 딱! 떨어지지 않아서 그렇다고 함.
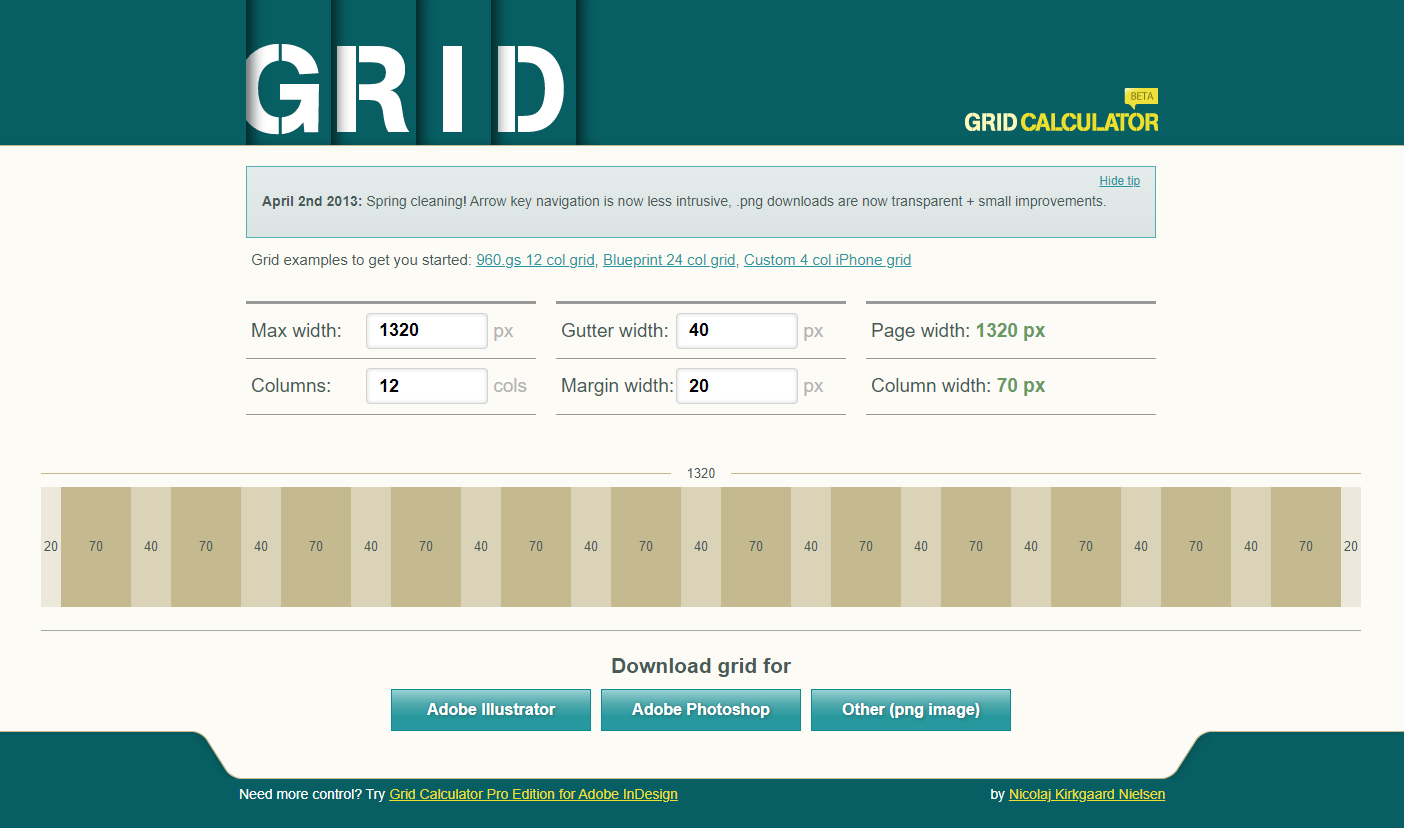
따라서 아래 사이트를 이용해서 자동으로 계산되는 GRID 시스템 px 값을 입력해보기 (정확하기 때문)

Grid Calculator by Nicolaj Kirkgaard Nielsen
gridcalculator.dk
그런데 사실 gridcalculator 사이트 값대로 그대로 입력해봤는데도 숫자가 또 엉킴. 하..

2. 내가 찾은 방법 : 너무 간단해서 어이없을 정도

나는 그리드 창의 순서대로 입력했음. 열 → 간격 폭 → 열 폭 → 맨 아래 사이드 여백 값 입력.
그런데, 열 갯수 → 맨 아래 사이드 여백 → 간격 폭 → 열 폭 순으로 입력하니까 해결됨.
혹시나 다른 아트보드 사이즈 or 새로운 Grid 사이즈 등 시도해봐도 위의 순서대로 입력하니까 해결 완 :) 너무뿌듯

별거 아닌 글이지만 이 글로 많은 분들의 속 뒤집어짐의 감정 노동과 구글링 노가다를 안했으면 하는 작은 바램이 있음..
'HTML | CSS' 카테고리의 다른 글
| form과 브라우저 (0) | 2023.11.15 |
|---|---|
| 웹 접근성 및 품질인증, 대체 텍스트 alt 속성 (0) | 2022.11.04 |
| <a>태그로 간단하게 문서 내로 이동하기 (0) | 2021.12.21 |
| CSS 인라인 블록 요소 레이아웃 스타일 (0) | 2021.11.03 |
| CSS 우선순위, 순서대로 간단하게 알아보자 (0) | 2021.10.31 |
